30+ google maps api create polygon
In this post we will look at an example of creating polygon using Google Maps. I am currently working in a project where we want to display the google polygons to recreate the climate zones in my island.

Brand New App Logo By Material Design Of Google Maps Google Maps App Google App Store Iphone Apps
Google Maps API v3 makes it really easy for us to make polygons on the map.

. I am using React Google. This piece of code demonstrates the drawing of a polygon based on latlng pairs in a text area. After drawing the polygon drawing tools should disappear.
This will draw the border of the polygon. Google does not own an API that can create polygons so we use TravelTime to show you how to draw a driving radius on Google Maps. Then like Soldeplata Saketos suggests draw the fill and the outline separately.
Element at the end. Create a polygon using Googles drawing tools. Like using an InfoWindow and mounting it over the polygon shape.
And also the adding of a single marker with a click listener. The very first thing we need to get started is a Google Maps API key. I will also create a reusable React component that I can re-use anywhere in my application.
The reason is when I render 30 Polygons and load the. A centre and a label for each polygon and the output will be like below. A polygon like a polyline defines a series of connected coordinates in an ordered sequence.
But note that the coordinates are in. But it looks weird. Creating custom labels with Polygons has always been a challenging thing for JavaScript developers.
SEO Search Engine Optimisation. If you dont have one yet you will need to go to Google Cloud Platform Console and set one up. See the samples in the developers guide starting with a simple polygon a polygon with a hole and more.
Get Started with Google Maps Platform API Picker Billing Pricing Reporting Monitoring Map IDs FAQ Support and Resources Incident Management Maps Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs Maps Elevation API. Polygon with 2 holes. Getting the points from an SVG is a matter of parsing the points or d attribute of the SVG element.
I chose this library since it allows me to create my custom markers which is amazing but have run in to the problem where i cant seem to find how to create polygons. The fact that the polygons API doesnt provide any option to show custom labels directly leave developers with no easy options. Here is a result image.
Hi Karlo We havent wrapped that functionality in the component but you should be able to access the Maps API JS objects directly and create the polygons manually meaning youd write your own JS code instead of OS blocks and actions. One path for the fill fill_coords with a fillcolor and weight0. A separate path for each of the members of outline_coords with no fillcolor.
Google Maps with Polygons. There are plenty of workarounds. Additionally polygons form a closed loop and define a filled region.
Its a little unclear about what you are looking for exactly but you can draw a polygon or polyline on Google Maps per the APIGoogle also gives helpful interactive examples here check the drawing on the map section. Polygon using Google Maps.
Google Maps In Flutter Flutterdevs

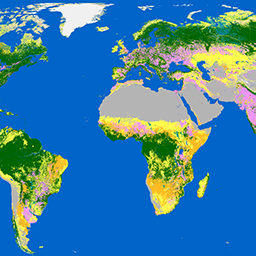
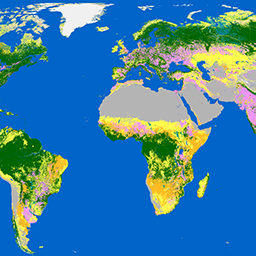
Earth Engine Data Catalog Google Developers

To Do List Schedule Section Web Design To Do List Web App Design

The Tech Of Google Earth Onezero

Advanced Google Maps Plugin V5 2 9 Google Maps Cho Wordpress Map Wordpress Plugins Google Maps

Earth Engine Data Catalog Google Developers

Pin On Website Templates 2022
Can You Measure A Building S Height On Google Maps Quora

Strategic Roadmap Timeline Showing Milestone Key Dates And Research Slide01 Timeline Design Strategic Roadmap Project Timeline Template

Google Charts Http Code Google Com Apis Chart Interactive Docs Gallery Html Chart Getting Things Done Pie Chart

40 Powerpoint Templates Google Slides Themes Venngage

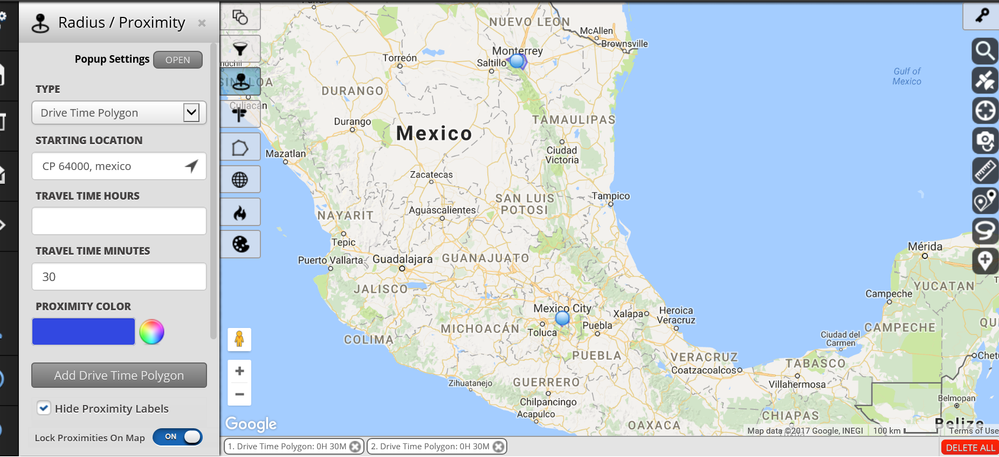
Solved Mexico Drivetime Trade Area Alteryx Community

Google Charts Http Code Google Com Apis Chart Interactive Docs Gallery Html Chart Getting Things Done Pie Chart

Earth Engine Data Catalog Google Developers

Get Mapping With Leaflet Js